jQueryMobileのCSSを改造 (覚え書)
ASCII.jp:西畑一馬のjQuery Mobileデザイン入門 というWEB連載が2011年にありました。
http://ascii.jp/elem/000/000/607/607366/
本のサンプルコードは こちら
jQuery Mobile スマートフォンサイトデザイン入門 ダウンロードページ
http://webprofessional.jp/dl/jquerymobile/
を使うのであれば、この本の通りで動きます。
しかし。時代は jQuery Mobile 1.4
http://jquerymobile.com/upgrade-guide/1.4/
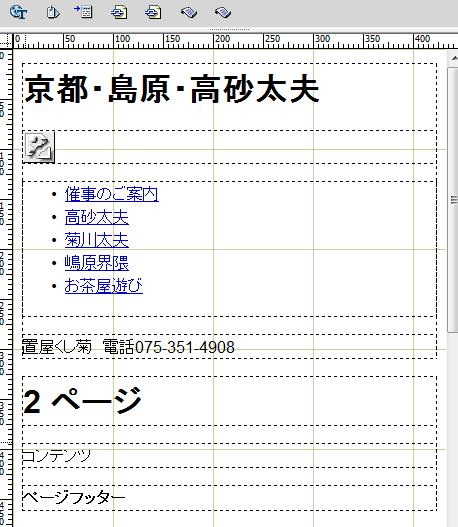
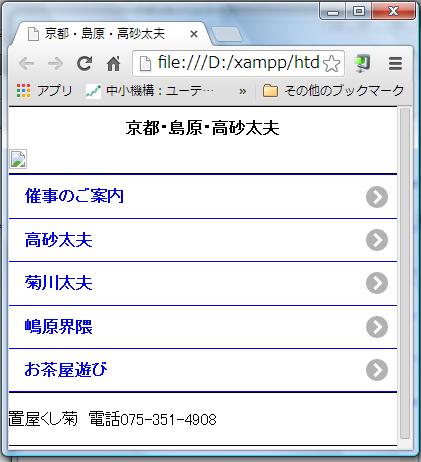
トップページだけ まず カスタマイズしました。
西畑さんの本から学んだことは、
ないクラスは作れ!!です。
メインは ここ。
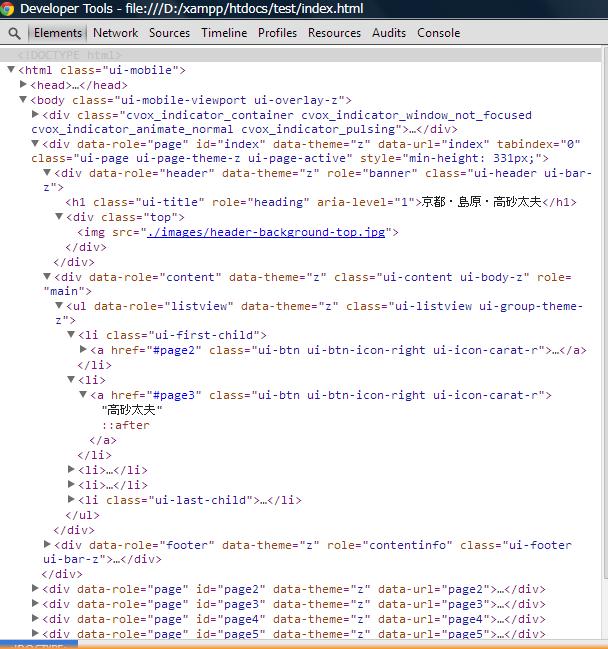
<div data-role="content" data-theme="z"> <ul data-role="listview" data-theme="z" > <li class="ui-li"><a href="#page2">催事のご案内</a></li> <li class="ui-li"><a href="#page3">高砂太夫</a></li> <li class="ui-li"><a href="#page4">菊川太夫</a></li> <li class="ui-li"><a href="#page5">嶋原界隈</a></li> <li class="ui-li"><a href="#page6">お茶屋遊び</a></li> </ul> </div>
data-theme="z" は、これからマークアップする自己流テーマの印。
data-role="listview" なので 西畑さんとは変えました。
class="ui-li" は 私が作ったクラスです。
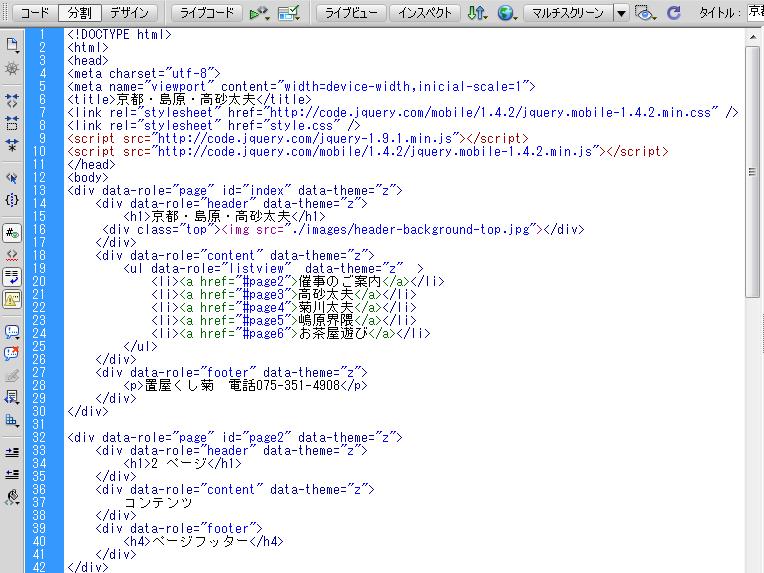
コードは
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>京都・島原・高砂太夫</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css" /> <link rel="stylesheet" href="style.css" /> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script> </head> <body> <div data-role="page" id="index" data-theme="z"> <div data-role="header" data-theme="z"> <h1>京都・島原・高砂太夫</h1> <div class="top"><img src="./images/header-background-top.jpg"></div> </div> <div data-role="content" data-theme="z"> <ul data-role="listview" data-theme="z" > <li class="ui-li"><a href="#page2">催事のご案内</a></li> <li class="ui-li"><a href="#page3">高砂太夫</a></li> <li class="ui-li"><a href="#page4">菊川太夫</a></li> <li class="ui-li"><a href="#page5">嶋原界隈</a></li> <li class="ui-li"><a href="#page6">お茶屋遊び</a></li> </ul> </div> <div data-role="footer" data-theme="z"> <p>置屋くし菊 電話075-351-4908</p> </div> </div> <div data-role="page" id="page2" data-theme="z"> <div data-role="header" data-theme="z"> <h1>2 ページ</h1> </div> <div data-role="content" data-theme="z"> コンテンツ </div> <div data-role="footer"> <h4>ページフッター</h4> </div> </div> <div data-role="page" id="page3"data-theme="z" > <div data-role="header" data-theme="z"> <h1>3 ページ</h1> </div> コンテンツ </div> <div data-role="footer" data-theme="z"> <h4>ページフッター</h4> </div> </div> <div data-role="page" id="page4" data-theme="z"> <div data-role="header" data-theme="z"> <h1>4 ページ</h1> </div> <div data-role="content" data-theme="z"> コンテンツ </div> <div data-role="footer" data-theme="z"> <h4>ページフッター</h4> </div> </div> <div data-role="page" id="page5" data-theme="z"> <div data-role="header" data-theme="z"> <h1>5 ページ</h1> </div> <div data-role="content" data-theme="z"> コンテンツ </div> <div data-role="footer" data-theme="z"> <h4>ページフッター</h4> </div> </div> <div data-role="page" id="page6" data-theme="z"> <div data-role="header" data-theme="z"> <h1>6 ページ</h1> </div> <div data-role="content" data-theme="z"> コンテンツ </div> <div data-role="footer" data-theme="z"> <h4>ページフッター</h4> </div> </div> </body> </html>
style.css
@charset "UTF-8";
body{
background-image:url("./images/background.jpg");
background-size:100%;
font-family:sans-serif;
}
h1{font-size:2em;color:#ffffff;}
h2{font-size:1.5em;}
h3{font-size:1em;}
p{font-size:1em;line-height: normal;padding-top:10px}
a {text-decoration: none;}
.ui-header .ui-title {
margin-left: 15%;
margin-right: 15%;}
.ui-header { background-color:#000000;}
.top{ padding-top: 0px;width:100%;}
.top img {max-width: 100%;height: auto;}
/* .ui-header-------------------*/
.ui-page .ui-page-theme-z .ui-header .ui-bar-z {
background-image:url("./images/header-background.jpg");
background-size:100% 170px;
height:170px;
z-index:1;}
.ui-page .ui-page-theme-z .ui-title h1 a{
font-weight:normal;
margin:0 auto;}
.ui-page .ui-page-theme-z .ui-header h2{
font-weight:normal;
margin:0 auto;}
/* #index .ui-header-------------------*/
#index.ui-page .ui-page-theme-z .ui-header {
-webkit-background-size:100% 240px;
background-size:100% 240px;
max-width: 100%;
height: auto;}
.ui-page-theme-z .ui-listview {padding:0px;
margin-top:0px;
margin-left:8%;
margin-right:20%;
margin-bottom:0px;}
.ui-page-theme-z .ui-listview .ui-li{
height:40px;
font-weight:normal;
display:block;}
.ui-page-theme-z .ui-listview .ui-li a{
position:absolute;
top: 5px;
font-size:14px;
color:white;
text-shadow:1px 0 1px rgba(0,0,0,0.3);
text-decoration:none;
padding-left: 20%;
border: none;
font-weight:normal;
display:block;
width: 80%; }
.ui-page-theme-z .ui-listview .ui-li:nth-of-type(1) a{border-radius:8px;
background:#95be66;
background: -webkit-gradient(linear, left top, left bottom,from(#95ce53),to(#6aa427));
}
.ui-page-theme-z .ui-listview .ui-li:nth-of-type(2) a{border-radius:8px;
background:#b0ba63;
background: -webkit-gradient(linear, left top, left bottom,from(#bece5e),to(#869412));
}
.ui-page-theme-z .ui-listview .ui-li:nth-of-type(3) a{border-radius:8px;
background:#bfa65c;
background: -webkit-gradient(linear, left top, left bottom,from(#c0a34b),to(#a07e15));
}
.ui-page-theme-z .ui-listview .ui-li:nth-of-type(4) a{border-radius:8px;
background:#bf8a5c;
background: -webkit-gradient(linear, left top, left bottom,from(#bf8553),to(#a0500b));
}
.ui-page-theme-z .ui-listview .ui-li:nth-of-type(5) a{border-radius:8px;
background:#a18c70;
background: -webkit-gradient(linear, left top, left bottom,from(#a18c70),to(#6c4008));
}
/* .footer-------------------*/
.ui-page-theme-z .ui-footer{
background-color:#000000;
background-size:100% ;}
.ui-page-theme-z .ui-footer p{
margin-top:0;
color:#daca1a;
text-align:center;
display:block;}